How to Debug and Fix Crashing VS Code Extensions Effectively
Visual Studio Code is a favorite among developers for its speed, versatility, and massive library of extensions. Whether you’re working in JavaScript, Python, or Docker, there’s likely an extension to boost your workflow. But what happens when those helpful extensions start causing VS Code to freeze, slow down, or crash entirely?
If you’ve found yourself force-quitting VS Code more than once recently, it could be due to a misbehaving extension. Extension crashes are more common than you think—and often, the fix is simpler than expected. The key is knowing how to identify the culprit and take action without disrupting your development environment.
In this article, we’ll walk through the process of debugging VS Code extension issues like a pro. You’ll learn how to pinpoint the problem, safely test solutions, and keep your editor running like new.
1. Start in Safe Mode
When things go wrong in VS Code, the quickest way to confirm whether an extension is causing the problem is by launching the editor without them.
Here’s how to do that:
- Open your command line or terminal.
- Run: code --disable-extensions
This opens VS Code in a clean environment. If the crashes disappear, then you know for sure an extension is to blame.
Now you can begin isolating which one is the troublemaker.
2. Review the Extension Host Logs
Behind the scenes, VS Code runs your extensions in a separate process called the Extension Host. If something goes wrong, it usually shows up in the logs.
To view the logs:
- Open the Command Palette (Ctrl + Shift + P or Cmd + Shift + P)
- Type and select: “Developer: Show Logs”
- Choose: Extension Host
Look for error messages, timeouts, or repeated warnings. These clues can help you identify what’s misbehaving and when it’s happening.
3. Disable Extensions One by One
If Safe Mode fixed the problem but you have no idea which extension caused it, don’t panic. VS Code makes it easy to enable or disable extensions individually.
Steps:
- Go to the Extensions panel (Ctrl + Shift + X)
- Right-click any extension > Disable
- Restart VS Code after disabling each one
Repeat this until the crashes stop. When they do, you’ve likely found the culprit.
Pro Tip: Start by disabling any recently installed or updated extensions, as they’re often the root of new problems.
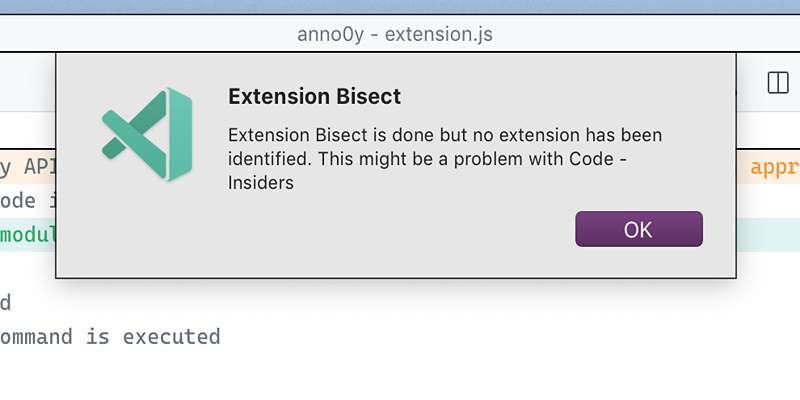
4. Use the Extension Bisect Tool

Manually disabling dozens of extensions can take time. Luckily, VS Code includes a built-in tool called Extension Bisect, which helps automate the process of finding the faulty extension.
To run it:
- Open the Command Palette
- Search for: “Start Extension Bisect”
VS Code will restart and systematically disable parts of your extension list, asking you whether the issue is still happening after each round. Within a few steps, it will narrow down the problematic extension for you.
5. Check for Extension Updates
Crashes and bugs are often fixed quickly by extension developers. If you're experiencing issues, there may already be a patch available.
How to update:
- Open the Extensions panel
- Click the "..." menu in the top-right
- Select Check for Extension Updates
Apply any updates you see and restart VS Code. If the crashing was due to a known bug, this might resolve it instantly.
6. Uninstall and Reinstall the Problematic Extension
Sometimes, an extension gets corrupted during installation or update. If disabling and updating haven’t worked, try removing and reinstalling it.
Steps:
- In the Extensions panel, search for the extension
- Click Uninstall
- Restart VS Code
- Reinstall the extension from the marketplace
This gives you a clean version of the extension and resets its settings and cached data.
7. Review Compatibility with Your Version of VS Code
Some extensions don’t play well with newer or older versions of VS Code. If you've recently updated your editor, check whether the extension supports the current version.
To check:
- Visit the extension’s page in the VS Code Marketplace
- Scroll down to the “Version Compatibility” section
If there’s a mismatch, consider reverting to an earlier VS Code version or waiting for the extension developer to release an update.
8. Reset VS Code Settings (If Needed)
Corrupted or conflicting settings files can also cause erratic extension behavior. If crashes persist even after disabling extensions, resetting your VS Code settings might help.
Reset your settings:
- Press Ctrl + Shift + P
- Search for: Preferences: Open Settings (JSON)
- Clear or back up the contents of this file
Alternatively, you can delete the settings.json file located in your VS Code user directory:
- Windows: C:\Users\
\AppData\Roaming\Code\User\settings.json - macOS/Linux: ~/.config/Code/User/settings.json
Restart VS Code and test again.
9. Monitor System Resources

Some extensions can be resource-hungry and cause your system to lag or crash if memory or CPU is maxed out.
To check what’s using up resources:
- Open your system’s Task Manager (Windows) or Activity Monitor (Mac)
- Look for any spikes in memory or CPU when running VS Code
If VS Code is consuming too much, it might be due to an extension running inefficient background tasks. Consider removing extensions that cause heavy load or slow performance.
10. Report the Issue to Extension Developers
If you've pinpointed an extension that's crashing but there's no update or solution yet, consider reporting the issue. Most extensions are maintained by active developers who appreciate bug reports.
When reporting:
- Provide your VS Code version
- Include error logs if possible
- Describe what triggers the crash
You can usually find the link to the extension’s GitHub repo or support page right from the extension listing in the VS Code marketplace.
Final Thoughts
A crashing VS Code extension can turn your productive flow into a headache—but it doesn’t have to. With the right tools and steps, you can quickly identify the issue, disable or fix the problem extension, and get back to work.
Start with Safe Mode to confirm the source, then dive into logs, try the Extension Bisect tool, and take action one step at a time. Whether it's a simple update or a full reinstall, these solutions can restore your editor’s performance and reliability.
Remember: Extensions are meant to help, not hinder. With this guide, you can keep your development environment clean, fast, and crash-free—just like a pro.
On this page
1. Start in Safe Mode Here’s how to do that: 2. Review the Extension Host Logs To view the logs: 3. Disable Extensions One by One Steps: 4. Use the Extension Bisect Tool To run it: 5. Check for Extension Updates How to update: 6. Uninstall and Reinstall the Problematic Extension Steps: 7. Review Compatibility with Your Version of VS Code 8. Reset VS Code Settings (If Needed) Reset your settings: 9. Monitor System Resources 10. Report the Issue to Extension Developers Final ThoughtsRelated Articles

3 Powerful Tools for Upscaling Videos and Enhancing Resolution

The 10 Best Online Form Builder Apps You Need to Try in 2025

NVIDIA RTX Video Enhancement: AI-Powered Video Clarity

Best Game Clipping Software Options for Lag-Free Recording

Jotform vs. Typeform: A Head-to-Head Comparison of the Best Form Builders

How to Fix iPhone Image Issues by Converting HEIC to JPG Format

Making Your Videos Look Sharper Using HandBrake

Complete Guide for Capturing Video Frames on Windows

How to Automatically Save Gmail Attachments to a Google Drive Folder: A Guide

6 Ways to Automate Microsoft Office 365 and Boost Productivity

Bootable USB Creation Made Easy: 3 Tools You Should Be Using Now

 knacksnews
knacksnews